Directions:
Step 1: Go to VS Code Download Page and save the install file. The install file should end with, ’’.deb’’. If it doesn't, go to the all downloads page a select the one that ends with, ’’.deb’’.
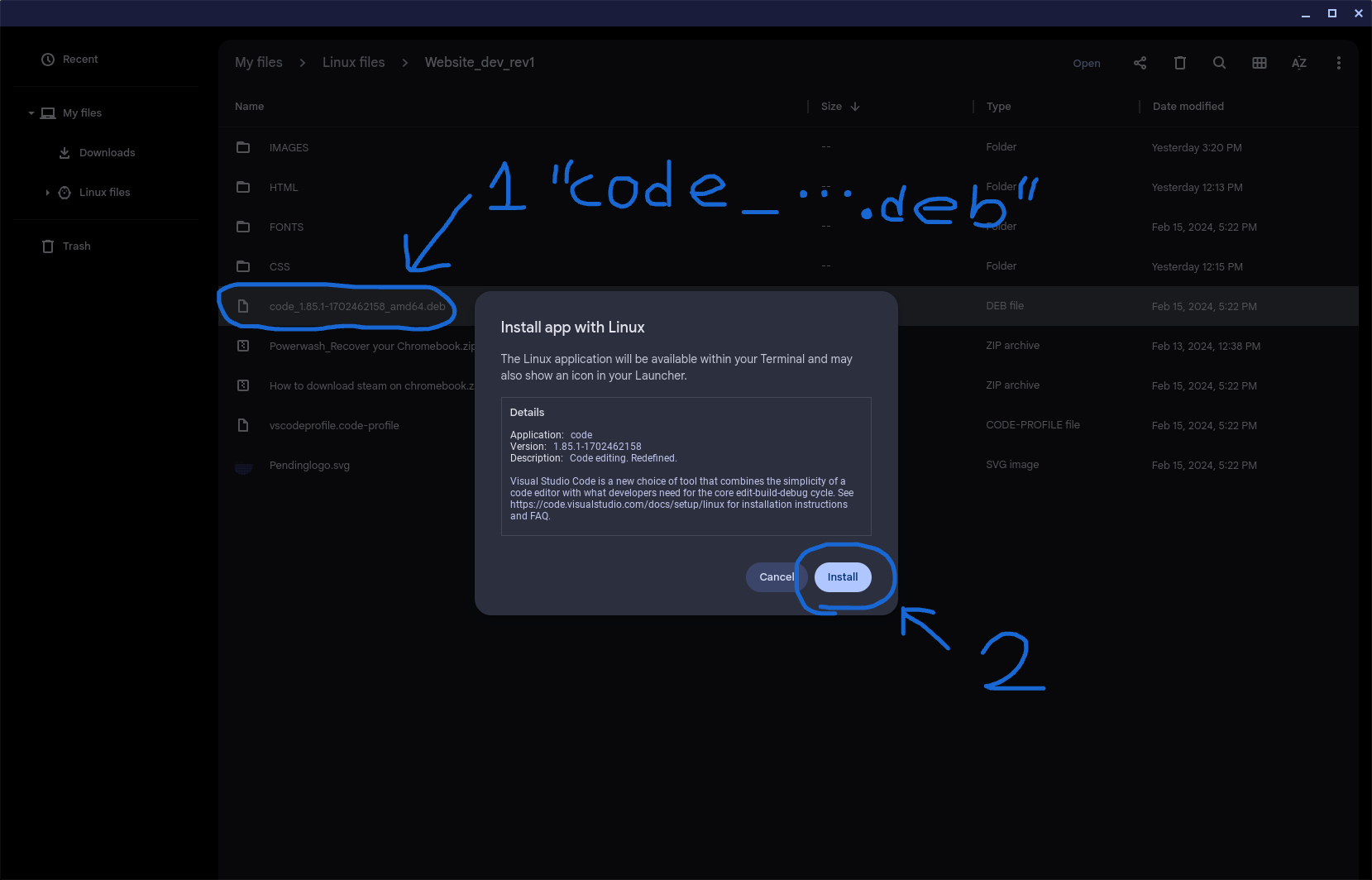
Step 2: Open the Chrome OS file manager a find the file you downloaded. Right-click and select, ’’Install with Linux’’ or double-click then click, ’’Install’’.

Step 3: Once its done, press search ❪the key with a magnifying glass on it❫ and look for an app called, ’’Visual Studios Code’’ under, ’’Linux Apps’’ and click on it
Step 4: Click on the settings in VS Code, or press Ctrl +,

Step 5:
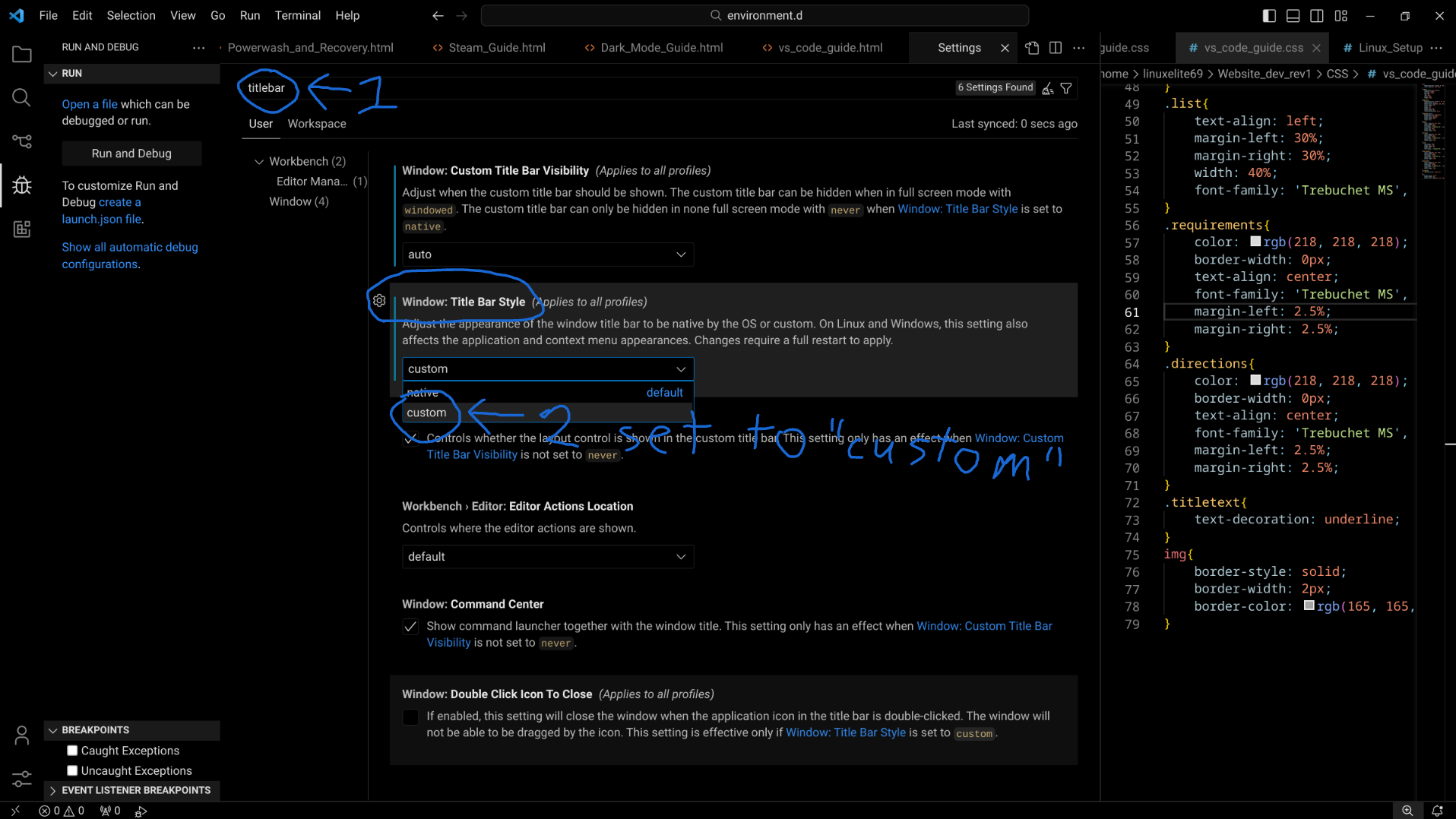
- Search, ’’titlebar’’ in the settings
- Under, ’’Title Bar Style’’ click on the dropdown and set it to, ’’custom’’.

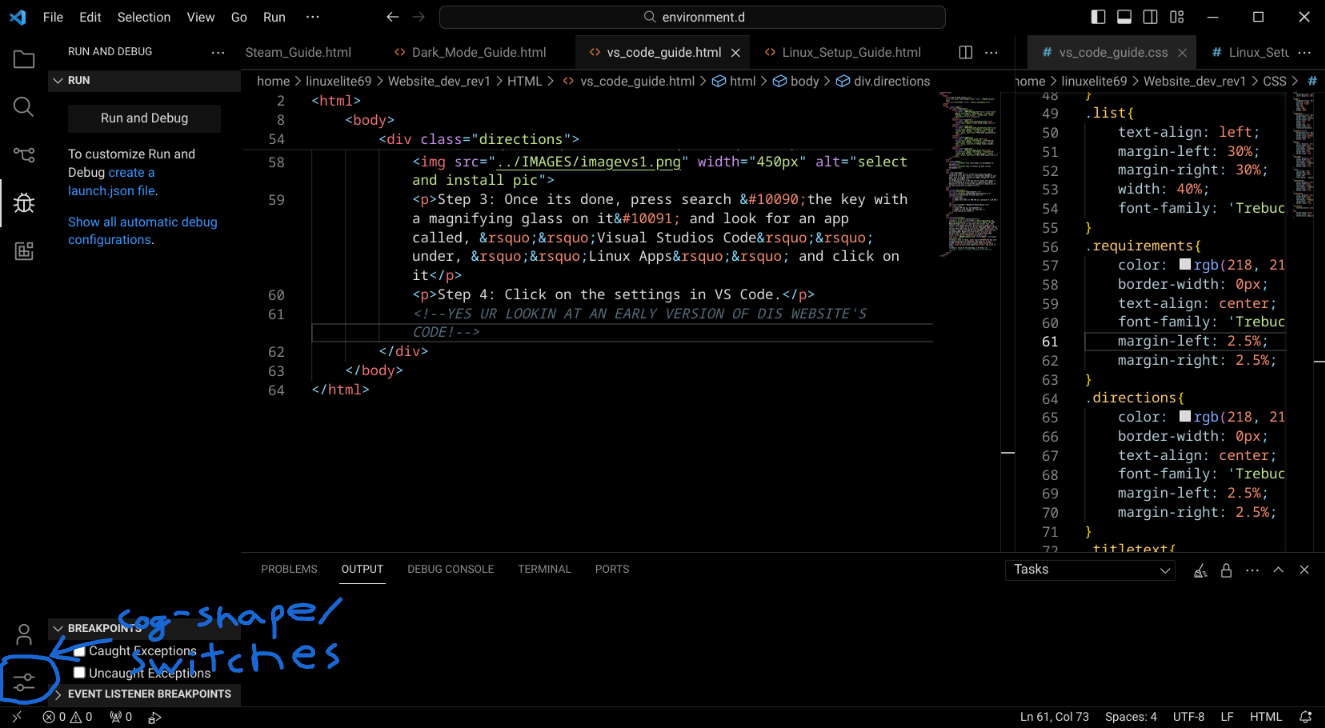
Step 6: If you see that the top of the VS Code window changes, you're finished. If not, right-click the terminal icon and select, ’’Shut down Linux’’. Then open the linux terminal again. After the find the VS Code app icon and click on it.
Step 7: If you’re developing websites download Chrome using Firefox from the Linux Setup Guide. Select the file that ends with, ".deb" and download it. Once its done, open the Chrome OS files app, find the file, and double-click it. Click install with Linux and can now run and debug html files.